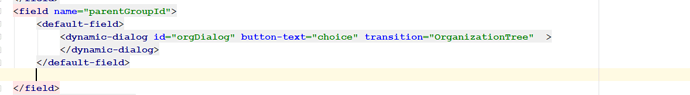
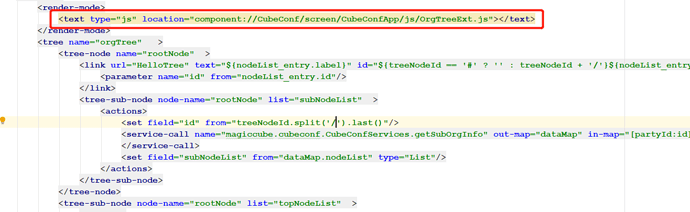
I have encountered two problems when using tree components in “< dynamic dialog >“. First, how to introduce custom JS files (JS files in components)? Second, how to use the method in the file of custom JS in “< tree node > “?
In fact, the JS file may have been loaded. The question now is how to use the methods in the JS file on the < link > tag? For example: < link url = “javascript: alert (1)” >, can this be implemented?
On the link element if the url attribute is not a screen path, just use the url-type attribute to tell the framework not to treat it that way (url-type=“plain”).
You can also use the text element for inline text (optionally under the render-mode element), specific to one or more render-modes.
1 Like
Thank you for your reply! I’ll try it the way you say.