@jonesde If you have a moment to help that’d be great.
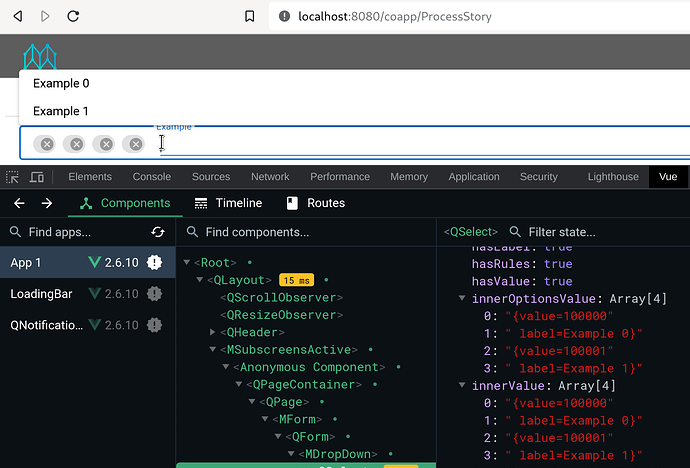
I’m trying to display and edit records in a drop down with dynamic options (see code snippet). I can select new data from the transition that responds with a list of maps in the typical [value:value, label:label] format. However, if I try to pass in the same data format from server side to client side, the dropdown doesn’t know what to display (as pictured below).
<transition name="getList">
<actions>
<script>ec.web.sendJsonResponse([[value:'100000', label:'Example 0'], [value:'100001', label:'Example 1']])</script>
</actions><default-response type="none"/>
</transition>
<widgets>
<form-list name="Example" list="[[example:[[value:'100000', label:'Example 0'], [value:'100001', label:'Example 1']] ]]" multi="true">
<field name="example"><default-field><drop-down allow-empty="true" allow-multiple="true">
<dynamic-options transition="getList"/> </drop-down></default-field></field>
</form-list>
</widgets>
The suggested ones are the transition working and sending the data to the component, but the same data being sent through the field server side is showing the empty card.
I’m not sure if multi-value drop-down data has been passed from server to client before, and the encoding of the string of data to something vue can understand seems broken (as pictured above). Is there another way to handle a scenario where multiple records need to be displayed, searched, and deleted like this that is used elsewhere?
I’m not sure what’s going on here, but it from the Vue tools it looks like the JSON parsing on the client side failed. The innerOptionsValue and innerValue both have 4 elements when they should have 2, and the elements are strings instead of objects/maps.
Most of the screens in SimpleScreens that use dynamic-options also use server-search=true but your code did not. For a quick test I changed one of them with multi=true to not use server-search (so that all options are retrieved instead of filtered by entered text) and that worked fine. You could try adding server-search=true, but I don’t think that’s the issue.
In other words, I was unable to reproduce this.
Do you have any JavaScript changes in place? It looks like the JSON parsing is not working for whatever reason, so that is what I’d look at first… why that is failing. To verify the array has 4 entries instead of 2 and that they are strings instead of objects you could add console logging to the javascript, and also console log the text received from the server client side, and even the text sent by the server on the server side, to see where it is failing.
1 Like
For future reference: tracked this down Michael and the issue was the structure of the server-side data for the form-list’s list, which should have only IDs and not maps with id/value pairs.
1 Like
maybe the list data is wrong, try:
list=“[[example:[‘100000’]],[example:[‘100001’]],[example:[‘100001’,‘100000’]]]”
1 Like
The correct way to do this is:
<transition name="getList">
<actions>
<script>ec.web.sendJsonResponse([[value:'100000', label:'Example 0'], [value:'100001', label:'Example 1']])</script>
</actions><default-response type="none"/>
</transition>
<widgets>
<form-list name="Example" list="[[example:['100000','100001'] ]]" multi="true">
<field name="example"><default-field><drop-down allow-empty="true" allow-multiple="true">
<dynamic-options transition="getList"/> </drop-down></default-field></field>
</form-list>
</widgets>
It looks like: